
- Kirjoittaja Miles Stephen [email protected].
- Public 2023-12-15 23:35.
- Viimeksi muokattu 2025-06-01 05:04.
Elektroni - Virheenkorjaus . Meillä on kaksi prosessia, jotka suorittavat sovellustamme - pääprosessi ja renderöintiprosessi. Koska renderöintiprosessi suoritetaan selainikkunassamme, voimme käyttää Chrome Devtoolsia debug se. Avaa DevTools pikanäppäimellä "Ctrl+Shift+I" tai näppäimellä.
Näin ollen, kuinka korjaat elektronisovelluksen?
Virheenkorjaus pääprosessi js sovelluksia, ei tue täysin Elektroni . Voit aloittaa omasi Elektronisovellus sisään debug tilassa käyttämällä -- debug lippu, joka ottaa oletuksena käyttöön kaukosäätimen virheenkorjaus portissa 5858. Rajoitettu tuki Node Inspectorin käyttämiselle Elektroni löytyy virallisesta dokumentaatiosta.
Lisäksi, kuinka avaat konsolin elektronisovelluksessa?
- Asenna sovelluskansioosi npm --save-dev electron-react-devtools.
- Avaa elektronisovellus, napsauta (katso/vaihda kehittäjätyökaluja). Lisää konsolivälilehdelle seuraava koodi ja paina Enter: request('electron-react-devtools').install()
Kun tämä otetaan huomioon, kuinka korjaat elektronisovelluksen VS-koodissa?
Virheenkorjaus Pääprosessi Siirry kohtaan Debug katso ja valitse ' Elektroni : Päämääritykset ja paina sitten F5 tai napsauta vihreää toistopainiketta. VS koodi pitäisi nyt yrittää käynnistää Elektronisovellus , ja keskeytyspisteesi rivillä 16 pääsivulla. js pitäisi lyödä.
Kuinka päivitän elektronisovellukseni?
Helpoin tapa käyttää tätä palvelua on asentaa päivittää - elektroni - sovellus , solmu. js moduuli, joka on esikonfiguroitu käytettäväksi päivittää .electronjs.org. Oletuksena tämä moduuli tarkistaa päivitykset klo sovellus käynnistyksen jälkeen kymmenen minuutin välein. Kun an päivittää löytyy, se ladataan automaattisesti taustalla.
Suositeltava:
Mikä on esimerkki elektronin kantajasta?

Kun elektronit siirtyvät yhdestä elektronin kantajasta toiseen, niiden energiataso laskee ja energiaa vapautuu. Sytokromit ja kinonit (kuten koentsyymi Q) ovat esimerkkejä elektronien kantajista
Kuka kehitti elektronin?

Stoney Kysyttiin myös, kuka loi elektronin JS:n? Yksinkertaisesti, Electron JS on ajonaikainen kehys, jonka avulla käyttäjä voi luoda työpöytäsovelluksia HTML5:llä, CSS:llä ja JavaScriptillä. Se on avoimen lähdekoodin projekti alkoi kirjoittanut Cheng Zhao, GitHubin insinööri.
Mikä esimerkki on elektronin kantaja pelkistetyssä muodossaan?

NADH on elektronin kantajan pelkistetty muoto, ja NADH muunnetaan NAD+:ksi. Tämä puolikas reaktiosta johtaa elektronin kantajan hapettumiseen
Millainen ioni muodostuu, kun atomi menettää elektronin?

Ioneja muodostuu, kun atomit menettävät tai saavat elektroneja täyttääkseen oktettisäännön ja niillä on täydet ulkovalenssielektronikuoret. Kun ne menettävät elektroneja, ne varautuvat positiivisesti ja niitä kutsutaan kationeiksi. Kun ne saavat elektroneja, ne ovat negatiivisesti varautuneita ja niitä kutsutaan anioneiksi
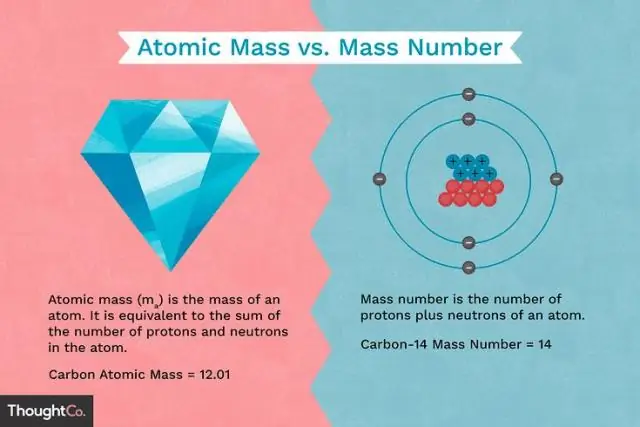
Mitä eroa on protonin ja elektronin massan välillä?

Protoneilla ja neutroneilla on suunnilleen sama massa, mutta ne ovat molemmat paljon massiivisempia kuin elektronit (noin 2000 kertaa niin massiivinen kuin elektroni). Protonin positiivinen varaus on suuruudeltaan yhtä suuri kuin elektronin negatiivinen varaus
